You often need to group matrix cells, to be able to do ratings, rankings or just to set the same background color. You can only group the cells that are adjacent to each other.
NOTE: cell groups can not intersect.
Cell group list
List of the existing cell groups is displayed on the main matrix screen. From here you can delete groups, create new groups and edit the existing ones.
NOTE: when you delete a cell group with rating cells, the rating cells are removed because this cell type is not allowed outside the cell groups.

Creating cell group
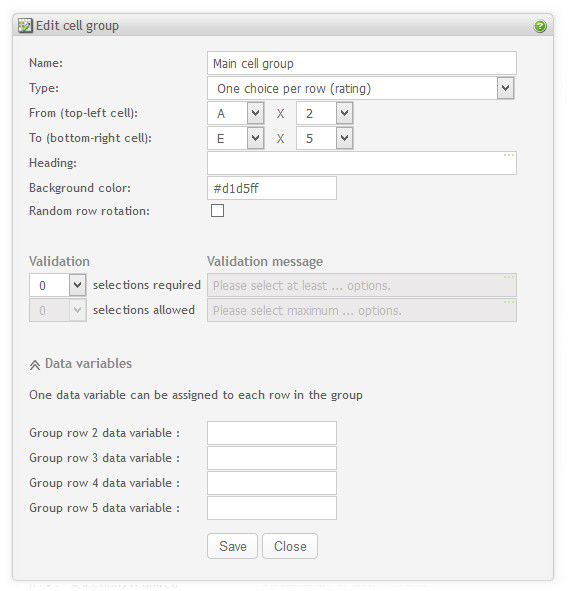
The cell group screen look like this:

- Name: Set the name of the new cell group used on the administration screens and reports.
-
Group type. Select the type of the cell group:
-
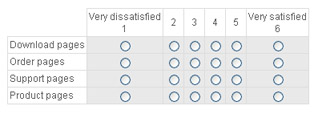
Rating scale. This means that each row in the cell group can be rated with a value horizontally. You should then supply with a label for each row and each column. For Dual scale question create two cell groups, one for rating and one for importance. See example below.
-
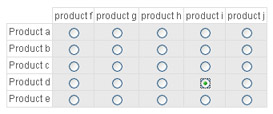
Ranking. Makes it possible to enforce a response with one (and only one) selection per column. See example below.
-
Intersection. Allow for one selection for the entire cell association - an intersection between the columns and rows. See example under.
-
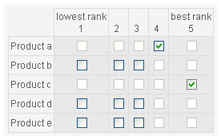
Checkboxes. An association with checkboxes in every cell. Checkboxes represent a true/false answer. See example below.
-
Custom. Allows for any type of input in each cell, except radio buttons. This type of group does not impose a strong relation between the cells, other than a common background color (if selected), and a heading. See example below.
-
- Group position. Select cells you want to associate, from top-left cell to bottom-right cell. Note that group can not intersect.
- Heading. Set heading for your cell group(optional). The heading will be visible in the survey only if it is starts at the first or second row in the matrix.
- Background color. Set the background color of your cell group. Every cell in the cell group will get that color. The color is shown both on the matrix setup page and on the survey form. NOTE: cell background color overrides cell group color.
- Random row rotation. Enable random rotation of the group rows. It will only work if the cells to the left of the group are empty or of type text or image. These cells will be rotated along with the group rows.
- Validation: Depending on the type of group, validation may be possible. If you have chosen "select any cell", for example, you can require the respondents to choose at least 3 but at most 5 selections.
- Validation message: Enter the message shown to the respondent if the requirements are not met (the respondent needs to correct the responses).
- Data variables: Headers for this question response to be used in raw data and SPSS reports. Depending on the group type there can be one data variable per row, per cell or per entire group.
Important
When you create a new group or change the existing group type, some of the cell types in the group might change to match the group type. For example if you change group type from Rating to Intersection, all rating buttons will be replaced with checkboxes.
Tip
For better control of the space between the labels, you can use html code for "space" ->  . E.g. In a label, write  TEXT . (nbsp = non breaking space). Repeat this code if you need more spaces:    ... The reason you must use this code, is that browsers will ignore more than one space. This space-code will force more spaces. For more tips on HTML, see HTML hints. Another way to control this, is through CSS files. See the section called “Survey look and feel”.